ワードプレスでドラッグ&ドロップしてサイトを作る方法
ワードプレスでサイトを作ろうとすると、HTMLやCSSを基にカスタマイズする必要があります。即ち、HTMLやCSSの知識がなければ思い通りのサイトを作ることができません。
でも、HTMLやCSSの知識がなくてもドラッグ&ドロップで自由にカスタマイズする方法があるんです!
「一見は百聞にしかず」
まずはこの動画を見てください。(英語が分からなくても映像を見ればドラッグ&ドロップが何かすぐに理解できます。)
どうですか?
テキスト入力、写真や動画の埋め込み、ギャラリーやスライダーの設置、背景色やヘッダーデザインの変更など、実際のWebで表示される画面を見ながら行うことができるんです!
難しいHTMLタグやCSSの知識がなくても問題ありません。
ディスプレイを見ながらドラッグ&ドロップで操作できるため、直感的に操作することができます。
しかも、プロのWebデザイナーが作成したテンプレートを流用して、写真やテキストを入れ替えることも可能なので、全くの未経験者でも簡単にホームページやサイトを作ることができます。
中小企業や個人事業主のホームページや副収入目的のアフェリエイトサイトの作成など、専門業者に外注すると多額の費用が発生しますが自分で作れば費用は抑えられます。
誰でも簡単に・少ない費用でサイトを作成する方法や手順などを紹介するブログです。
1 ドラッグ&ドロップでサイトが作成できる正体と特徴
サイトを作成する方法はたくさんありますが、その中から
1 少ない費用で作成できる
2 難しい専門知識を必要としない
3 必要な情報が入手しやすい
を条件に探すとワードプレス(WordPress)にたどり着きます。
ワードプレスは、無料で使えるブログツール(CMS)で使用率が高く、世界中のWebサイトのうち実に29.3%がワードプレスを使用して作られています。(W3Techsの発表数値)
ワードプレスはプログラミングの集合体で、実際のサイトを構成するテーマ(Theme)と機能を拡張するプラグイン(Plugin)を組み合わせてサイトを作ります。
有料無料を問わず様々なテーマが配布されていますが、その中で先に紹介した動画のようにドラッグ&ドロップでサイト作成ができるテーマは非常に稀なテーマになります。
このドラッグ&ドロップで作成するテーマは「Themify(ティミファイ)」といい、カナダの会社が開発販売しています。
そして、Themifyのもう一つの特徴的な部分は、機能を拡張するプラグインも一緒に開発販売している点です。
ワードプレスを使用していると、テーマとプラグイン又はプラグイン同士の相性が悪く動作不良を起こすことが度々あります。この時、どちらに問題があるのか素人には解らず、双方の開発元に問い合わせても解決方法が判明せず(それぞれ単独で使用すると正常に作動するため、他社製品との相性まではフォローしてもらえない。)、どちらかの使用を取りやめることになります。
しかし、Themifyは、テーマとプラグインの開発販売を行っているため、相性問題は起こりにくく、発生したとしても確実にフォローを受け問題を解決してくれます。
そして、テーマとプラグインの開発販売は、もう一つ別の利点もあります。
「ワードプレスの公式ページから配布されているプラグインにマルウェアが仕込まれて、30万以上のサイトが感染した」というとんでもない事件が起こりました。
これは、元々配布されていたプラグインの販売権を中国企業が購入し、マルウェアを仕込んで配布及びアップデートを提供したため起こった事件ですが、Themifyはプラグインと一体開発しているため、このようなリスクを避けることができます。
2 ワードプレスでこんなサイトが作れます
Themifyには作成するサイトに合わせて42種類のテーマと40種類のプラグインがあります。
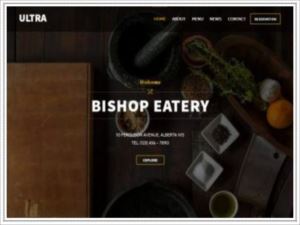
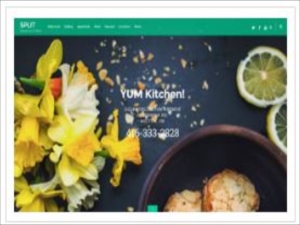
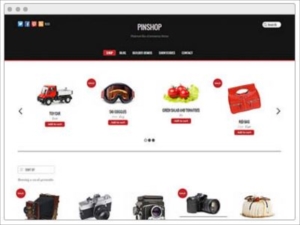
これらを組み合わせると、企業・店舗用のホームページ、ECサイト、ブログやアフェリエイトサイトを簡単に作ることができます。
ドラッグ&ドロップだけでは簡単に作れないでしょ? と思うかもしれません。
Themifyなら簡単にできちゃうんです。
なぜなら、プロのWebデザイナーが作成したフォーマットをダウンロードして写真と本文を入れ替えるだけでページが作成できてしまうからです。
もちろん、1からデザインすることも可能で、実際のWebページを見ながら、背景や色を変えたり、ドラッグ&ドロップで思うがままに写真や動画を入れ込んだり、コンタクトフォームやポップアップ画面を追加したりすることができます。
3 私の失敗談
実は、このThemifyに出会う前に、『購入者コミュニティーやメールサポートが充実しているので初心者でも簡単にカスタマイズできる』と宣伝されていたブログ用のテーマ『賢威』を24800円払って購入したんです。
確かにコミュニティーで他の購入者さんが相談した内容が読めたり、この部分をこうやって変えたいってメールサポートを受けれました。すごく丁寧に教えてくれました。
でもね、時間がかかるんですよ。
自分の知りたいカスタマイズの方法を探し出すのに一苦労したり、メールサポートの返事を待っていたり、苦労してHTMLやCSSを打ち込んでいざ表示させたら自分のイメージと全然違ってたり、入力間違いをしていて表示させたらグチャグチャになったり・・・。
3ヶ月かかっても自分が思い描いていたページは1枚もできませんでした。
朝から晩まで、サイト作成にずっと掛かりっきりになれるのならもう少し作ることができたかもしれません。
でも、仕事があるんです。やらなければならない用事があるんです。夜の空いた時間に睡眠時間を削り質問を繰り返しながら作成するには、時間がかかり過ぎて完成が見えて来なかったんです。
誤解がないように言いますが、決して『賢威』が扱いにくい訳でも、メールサポートが雑だった訳でもないですよ。単純に知識ゼロの私には敷居が高かっただけ。
と、言うか、自分が思い描いて作りたかったサイトは、超初心者が作れるものではなかった。
そして、私は『自分が思い描いたサイトが作りたいのであって、HTMLやCSSの勉強がしたい訳ではない』ことも悟りました。
『おいおい、簡単にホームページが作れるソフトなんて昔から電気屋で売ってるだろ?』って言われるかもしれません。
あります。「ホームページビルダー」とか「ホームページVシリーズ」とかね。
それらのソフトが悪いって言う訳ではありません。
ただ、『ホームページを作ってGoogleやYahooなどの検索でヒットさせて多くの人に見てもらう』のが目的な訳です。そのためには、Googleが示している条件に適合する形式でホームページやブログを作る必要があるんです。残念ながらこれらのソフトは、そのGoogleが示している条件に適合しているとは言い難いと言われています。
4 Themifyを無料で試す方法
『Themify』は有料のワードプレス用のテーマですが、無料で使えるテーマも3種類あります。
テーマが無料でも、サイトを作るのには、サーバーとドメインが必要になり若干費用がかかります。
しかし、サイト作成が初めての方は、本当に使いこなせるか、自分にできるのか、不安で躊躇すると思います。
まずは、『Themify』のドラッグ&ドロップでサイト作成がどんなものなのか、あなたのパソコンの中に仮想のWeb環境(「ローカル環境」と言います。)を作って試してみましょう。
所要時間は30分程です。
そして、費用は一切かかりません。そう、無料で試すことができます。
私は、自分が思い通りにカスタマイズできるか試すことができずに24800円を払い、自分が思い描くサイトは1ページも出来ませんでした。
でも、『Themify』には無料で使えるテーマがあります。フリーソフトを使いローカル環境を簡単に整え、どれほど簡単に自分のイメージするホームページやブログを作ることが出来るか体感することができます。
必要な物は
- 30分間
- パソコン
- 自分の会社やお店のホームページ、趣味やサークルのブログ、アフェリエイトサイトを作りたいという気持ち
だけです。
あなたがホームページやブログを作ることによって
商品が売れて収益が伸びたり
来店客が増えたり
仲間が増えたり
副収入を得たり
今とは違う状況を生み出せるかもしれません。
そして、間違いなく言えることは、何もしなかったら何も変わらないということ。
明日を変えるためにサイト作成の一歩を踏み出しましょう。