グーグルマップからゼンリンと提携したBing Mapsに変える方法
サイト内にグーグルマップを表示する方法は、「グーグルマップAPIキーの種類と取得方法」で紹介しました。しかし、グーグルマップの料金体系が変わり、有料化(今のところ月額200ドル分の無料クレジット枠枠はあるが、いつ廃止・減額されるかわからない)されたことから、「グーグルマップの換わりにOpen Street Mapや地理院地図を使う方法」も紹介しました。
地理院地図やOpen Street Mapは、完全に無料で使用できるのですが、HTMLコードを記述する必要があり少々手間がかかります。地図を表示する仕組みは、グーグルマップもOpen Street Mapも地理院地図も基本的には変わらないため、グーグルマップ以外の地図をテーマに組み込んで欲しいというリクエストが多く出されていました。
Themifyは、ユーザーのリクエストに応えテーマのバージョンアップに伴いグーグルマップに加えてMicrosoftが提供している地図サービスBing Mapsも扱えるようにしました。
Bing Mapsは、Basic Maps Keyの取得が必要ですが年間125,000回のトランザクションまで無料ですし、住宅地図のZENRINと提携しているので地図情報の正確性はグーグルマップよりも優れています。
Bing Mapsのアカウントの取得方法とBing Mapsの表示方法を紹介します。
1Bing Mapsはどんな地図? Web地図を見比べてみる
Bing Mapsのアカウントを取得する前に、Bing Mapsとグーグルマップなど他のWeb地図と見比べてみます。
Bing Mapsを表示
グーグルマップ
地理院地図
Open Street Map
4種類のWeb地図を見比べると、地図の見やすさはBing Mapsやグーグルマップに比べると地理院地図とOpen Street Mapは少々劣る感があります。
地図の右下にあるクレジットを見ると、グーグルマップは「地図データ@2019 Google」となっており地図情報はGoogleのオリジナルデータに基づいているのに対して、Bing Mapsは「@2019 Zenrin @2019 Microsoft」となっており住宅地図最大手のゼンリンの情報を利用していることがわかります。
ゼンリンは、もともとグーグルマップと業務提携していましたが、平成31年3月中旬にGoogleとの業務提携を解消して、新たにMicrosoftと業務提携したようです。
ゼンリンとGoogleの提携終了によりグーグルマップはちょっとした混乱が発生しました。
(参考:「グーグルマップの表示がおかしい」)
グーグルマップの地図情報の誤りに対策を取っていますが、日本全国専門の調査員が実測調査しているゼンリンの地図情報の方が信頼度は高いと思います。もちろん、グーグルマップに表示されているリンクなどを考慮すると、Bing Mapsにない情報もあるので単純に優劣を決めることはできませんが、自分が管理するサイトの訪問者に場所を知らせるために地図を表示するならば、グーグルマップに変えてBing Mapsを使用しても支障はないです。
また、グーグルマップとBing Mapsのボタン1つで切り替えることができるので、グーグルマップの月額無料クレジットを超過しそうな時だけBing Mapsに変えることも簡単にできます。
Bing Mapsをサイト内に表示するには、Bing Mapsのアカウントを取得する必要があります。
2 Bing Mapsのアカウントを取得する
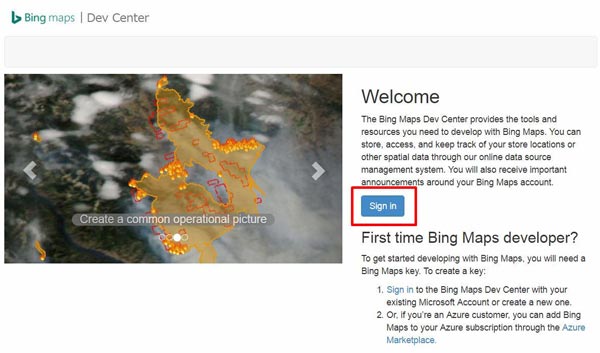
Bing Maps(https://www.bingmapsportal.com/) を開き、「Sign in」をクリックします。

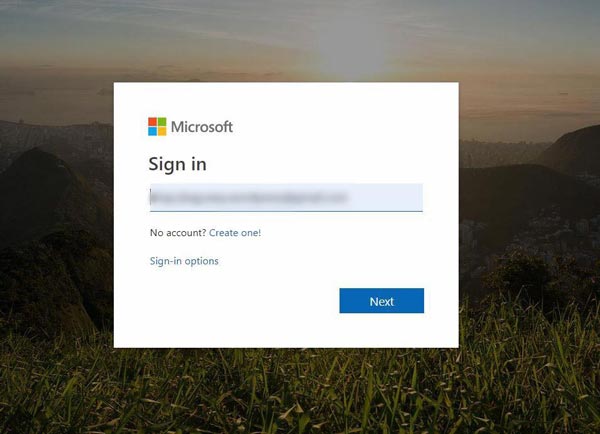
既存のMicrosoftアカウントでサインインするか、新たにアカウントを取得する必要があります。(新たにアカウントを取得する場合は、中段の「Create one」をクリックして必要事項を入力してください。)

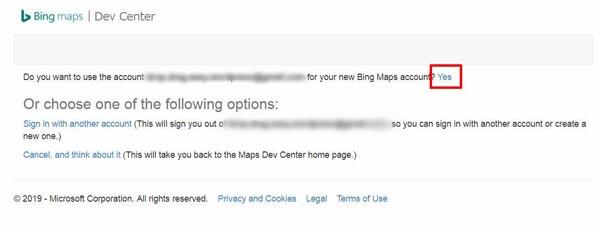
Bing Mapsにサインインしたら赤枠の「Yes」をクリックしてアカウントを取得します。

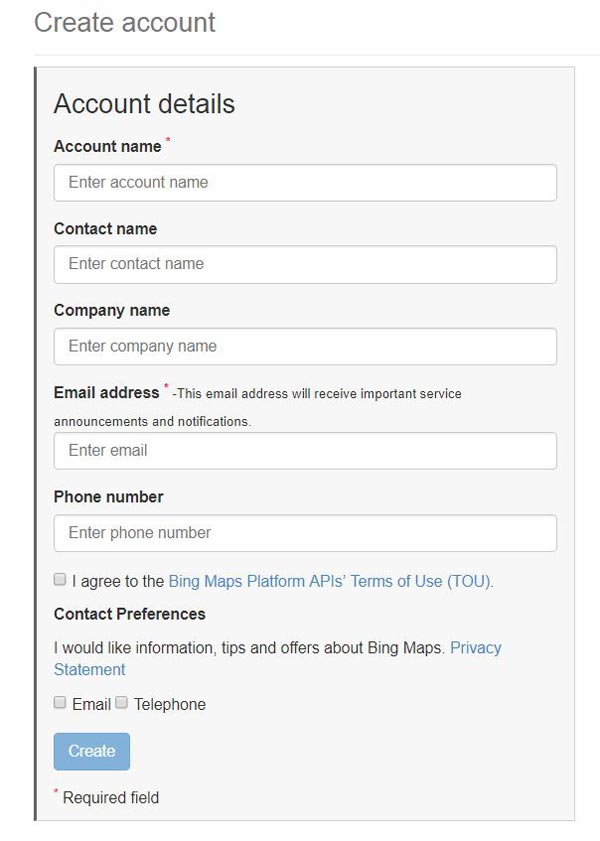
最低限入力が必要な個所は、「Account name」と「Email address」です。
「I agree」と「Email」にチェックを入れて「Create」をクリックします。

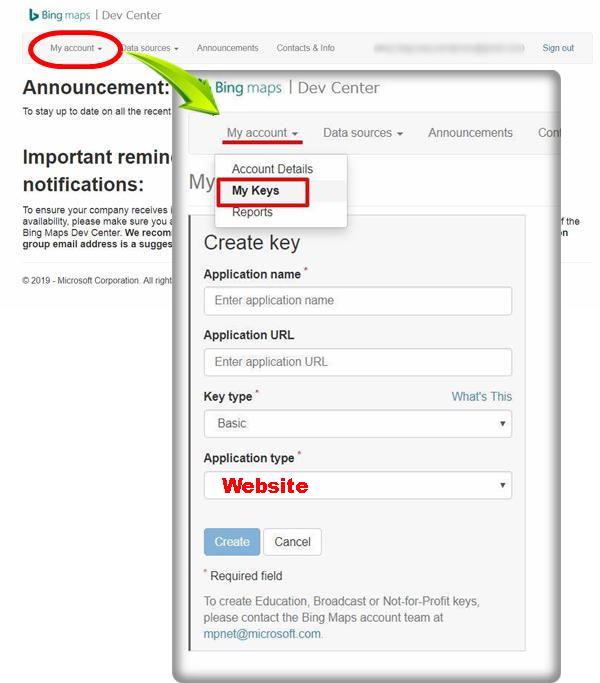
Bing Mapアカウントを作成したら、My account > My Keys をクリックします。
Application name : API Keyを判別するための名前
Application URL : サイトURL
Key type : Basic
Application type : Website
最後に「Create」をクリックしてAPI Keyを取得します。

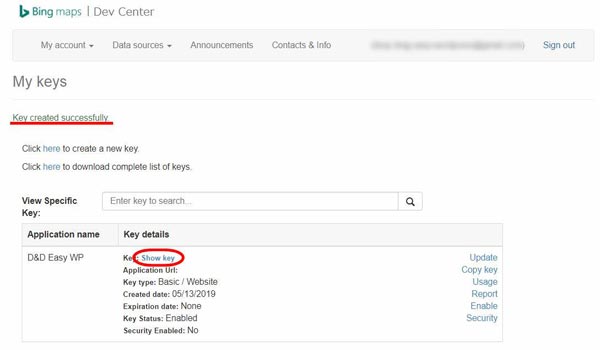
正常にKeyが取得できると「Key created successfully」と表示されます。
赤枠の「Show key」をクリックするとAPI keyが表示されます。
Bing Mapsをサイト内に表示する準備ができました。

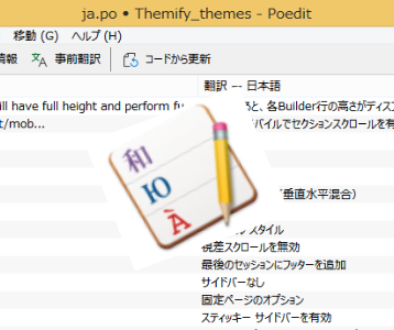
3 ThemifyテーマにBing Maps API keyを入力する場所
ThemifyのテーマでBing Mapsを使用するには、Builder V4.5以降にバージョンアップしておく必要があります。
Themify以外のテーマを使用している場合は、テーマのドキュメントを確認してください。
Themifyを試しに使ってみたい方は、無料で使用できるThemifyのテーマが3種類あるので最後に無料テーマの取得方法を説明します。
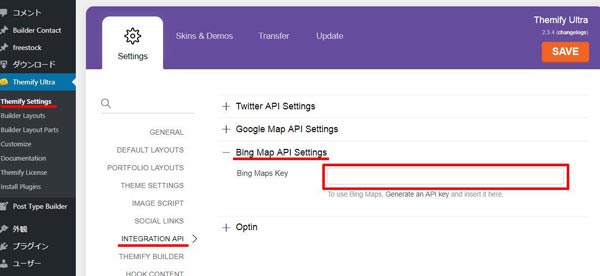
ダッシュボード > Themify Settings > INTEGRATION API > Bing Map API Setting をクリックして赤枠に先程取得したAPIをコピペして「SAVE」をクリックします。
これでBing Mapsをサイト内に表示することができるようになりました。
なお、Google Map API SettingにグーグルマップのAPI Keyを入力しておくと、地図を簡単に切り替えることができます。(参考:グーグルマップAPIキーの種類と取得方法)

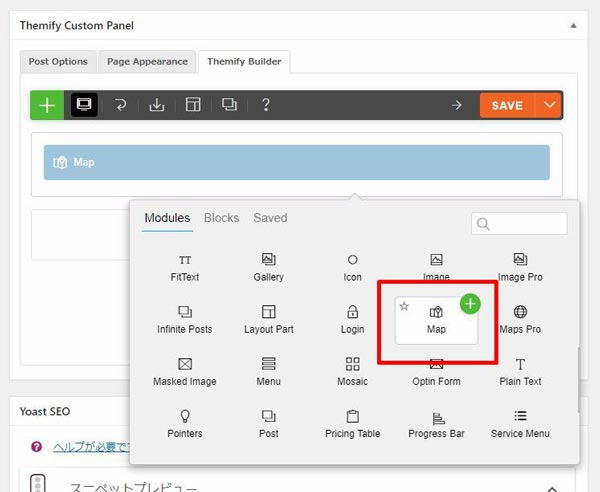
Bing Mapsが使用できるのは「Map 」です。Maps Pro は今のところグーグルマップのみです。

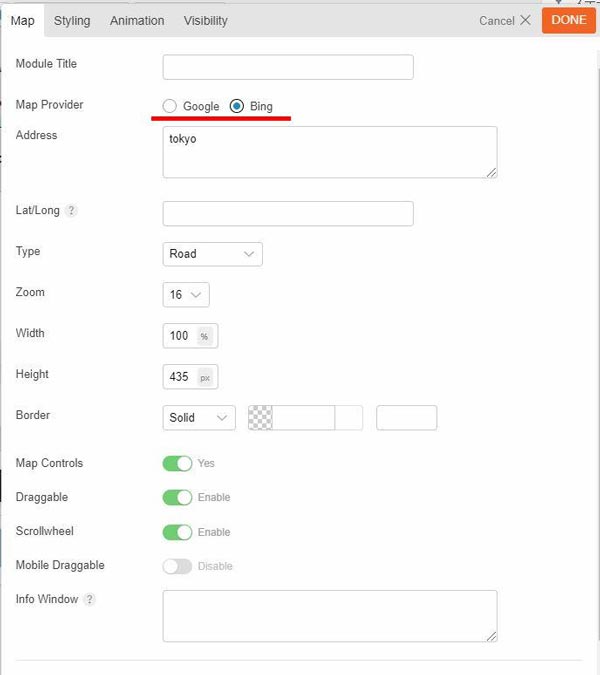
グーグルマップとBingMapsの切り替えは、下の写真にあるようにMap Providerの項目のラジオボタンを選択するだけで地図を切り替えることができます。
地図表示に関するほかの設定ボタンは共通です。
Address :日本語入力可
Lat/Long : 緯度/経度
Type: 5種類
Zoom : 1~20
Info Window : 日本語入力可

4 上手な地図表示の方法
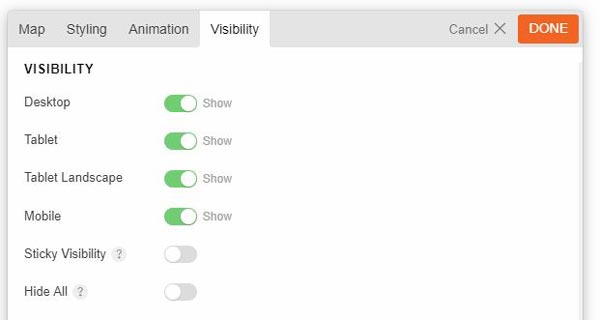
グーグルマップにしろ、Bing Mapsにしろ無料で表示できる回数に制限があります。表示する地図の機能を減らす(例えば、Map control、Draggable、scrollwheelを非表示の地図にすると使用するAPIが変わったり、課金対象のトランザクション回数が減ったりする。)ことにより、無料枠を最大限に利用することができます。
Themifyのテーマは表示するデバイスによりRow、Sub-Row、Column、moduleの表示/非表示を自由に変えることができます。PC用とモバイル用に表示する地図を変えることにより、APIや課金対象のトランザクションを減らすこともできます。

複数のページに同じ地図を表示する場合は、Builder Layout Partsに地図を作成し、各ページからLayout Partsを呼び出すようにすると、地図をグーグルマップからBing Mapsに切り替える時、変更する箇所はBuilder Layout Partsの地図1か所だけで済みます。


5 無料のThemifyテーマ3種類の入手方法
冒頭に説明した通り、既にThemifyテーマを利用している場合は、バージョンをV4.5に更新する必要があります。試しにThemifyテーマの無料版を使用する場合は、V4.5になっています。
従前のThemifyテーマから追加/変更された点は
にまとめました。
Themifyのテーマは、サイトの用途(目的)に合わせて40種類以上あり、そのうち3種類が無料で使用することができます。無料版に機能制限はありませんが、サポートフォーラムに参加することはできません。
Themifyテーマの特徴
・ECサイト、ポートフォリオサイト、ブログサイト、企業サイトなど
用途に合わせて設計されたテーマが全42種類
・挿入したいモジュールをドラッグ&ドロップするだけで記事を作成
・フロントエンドモードなら実際のWeb画面を見ながらサイト作成
・パソコン・タブレット・スマートフォンに合わせたレスポンシブルデザイン
しかもそれぞれのデバイスごとに詳細カスタマイズが可能
・SEOフレンドリーな構成で検索エンジンに索引
・Yoast、Jetpack、WPML、WooCommerce、Disqus、WP-SHINDIN
Contact Form7、MailChimpのプラグインの動作を保証
また、Themifyはテーマだけでなく60種類以上のプラグインも提供しているので、サイト内で取り入れたい機能はほとんどThemifyのプラグインで揃えることができます。
テーマとプラグインが同じThemify製であるメリットは高く、テーマとプラグインやプラグイン同士の競合が起こりにくく、競合が起こったとしてもすぐに対処してもらえます。
Themifyのテーマは、実際のWeb画面で編集ができるビルダー系のテーマです。
使用しているサーバーのセキュリティー設定(WAF)によっては、正常に動作しない場合があります。その場合は
に対処方法をまとめました。
また、既に公開中のサイトでThemifyテーマに乗り換える場合は、いきなりテーマを変更することはせず、テストサイトを作成して試すことをお勧めします。
Themifyは、HTMLやCSSを書くことなく自由にカスタマイズできるテーマです。
初心者でも趣味のサイトから会社やお店のホームページまで、思い通りに作成することができます。
サイト作成を一緒に楽しみましょう。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。